
 |
|
Программирование >> Элементы языков с и с++
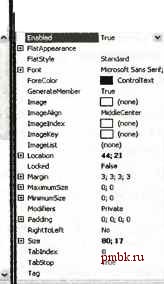
Компоненты CheckBox и RadioButton Компоненты расположены в группе Common Controls палитры компонентов. Оба используются как флажки-переключатели для предоставления возможного выбора после их работы - они выдают результат включен/ выключен . Если компонент сьесквох находится в группе себе подобных, то, включив один CheckBox, МОЖНО включать и остальные и при этом ни один из них не выключится (т. е. не изменит своего состояния). Компонент RadioButton ведет себя по-другому: когда он находится совместно с такими же компонентами в одной группе, то не допускает, чтобы был еще включен какой-то другой RadioButton - он тут же выключается. То есть в группе компонентов RadioButton может быть включен только один из них, а остальные будут автоматически выключены. Оба этих компонента соответствуют математическим понятиям конъюнкции н дизъюнкции. Когда мы говорим находится в группе , то имеется в виду, что у множества таких компонентов один родитель (например, одна панель). Если одно множество RadioButton находится на одной панели, а другое - на своей собственной, то включение такой кнопки на панели А не повлияет на состояние такой же кнопки на панели В, поскольку у них разные родители. Поэтому если необходимо, чтобы кнопки RadioButton обрабатывали несколько непересекающихся ситуаций, то такие кнопки нужно разместить на разных панелях или в других групповых контейнерах. Перечень свойств сЬескВох, отображенных в окне Properties, представлен на рис. 11.80, а свойств RadioButton - на рис. 11.81. Рассмотрим некоторые свойства этих компонентов. И Appearance - определяет форму появления компонента (в виде обычного флажка или в виде кнопки). И Checked- ПО этому свойству в режиме исполнения приложения можно определить, включен или выключен флажок. 3 Checkstate - устанавливает трехвидовое состояние: Checked - флажок включен; Unchecked - флажок выключен; Indeterminate - состояние неопределенности (флажок закрашен в серый цвет). chcckBOKl System.Windows.Forms.CheckBo - : im в (ApplicationSettings) El (DetaBindmgs) (None) checkBoxl AccessibleDescription AccessibleName AccessiUeRole AlowDrop Anchoi Appearance I checkBOKl System.Wmdows.Forms.Cbecteo: - DeFauK False Гор, Left Normal [True False True I I Control □ (none) AutoEllipsis AutoSe BackColor Backgroundimage BackgroundlmageLayoi TBe CausesValidation True CheckAkgn MiddleLaft Checked False CheckState Unchedted ContextMenuStrip (гкте) Cursor DeFaiA Dock Nona Enabled True  chcckBoxl System.Windows.Forms.CheckBo- [l3(none) (none) 44:21 False 3;3;3;3 0:0 0;0 Private 0;0;0;0 No 80; 17 0 True ImageKey ImageList В Location Locked В Margn В MaximumSce В MiiKixjmSae Modifiers El Padding RiToleft В See Tablndex TabStop Text ChcckBoxl TextAlign MiddleLeft TextlmageRelation Overlay ThreeState False UseCompatMeTextRer False UseMnemonk True UseVisualStyleBackColc True UseWaitCursor False Visible True Рис. 11.80. Свойства CheckBox g) Pr<n>artte В Praperties radioButtonl System.Windows.Forms.Radiol - в (DataBndings) (Name) AccessibleDescription radiDButtonl radioButtDnl System.Windows.Forms.Radkii - BE Flatstyle В Fort ForeColor Standard Microsoft Sans Serif; BH ControlText
radiDButtonl System.Windovis.Fams.Rldoi Imagelndex ImageKey ImageList a Location Locked a Margn В MaxmHjmSize a MnmumSize Modifiers {a Padding RightToLeft a Size Tablndex TabStop □ (nor ) □ (row) (none) 47; SB False 3; 3:3:3 Piivate 0;0;0;0 85:17 1 True TextAlign TextlmageRelatkm UseCompatWeTextRer False UseMnemonic True UseVisualStyleBackColc True UseWaitCursor Fake Visible True radioButtonl v MddeleFt Overlay Рис. 11.81. Свойства RadioButton П ThreeState- задает подцержк) двух (ThreeState = false) ИЛИ трех (ThreeState = true) СОСТОЯНИЙ. У RadioButton ЭТОГО свойства, естественно, нег, поскольку этот компонент имеет по определению всего два состояния. Если значение ThreeState установлено в true, то свойство Checked всегда возвращает true для любого из состояний: checked или Indeterminate (т. е. и при значении Checkstate = Checked, И при значении Checkstate = Indeterminate СВОЙСТВО Checked всегда возвращаег true). 1 Flatstyle - определяет стиль появления компонента (см. CheckedListBox). 1 CheckAlign- СВОЙСТВО, позволяющее открыть выпадающий список, где можно выбрать схему размещения флажка в поле компонента (его можно разместить в девяти местах окна компонента, но при этом Appearance должно быть не кнопкой). Примеры работы переключателей показаны на рис. 11.82, текст обработчиков событий - в листинге 1 1.14. QlhgdBoal Обычный флажок d- dBml i Флажок в виде кнопки: Изменено свойство Appearance  Изменение месторасположения флажка (свойство CheckAlign) W панели, 2-й панели \ Переключатель-1-го изображения 2-го изображения  Обе кнопки работают независимо друг от друга  [ сЬескВо ! I ladioBUIonl В checkBo 2 <Э radioeullon2 Обе кнопки работают только попеременно Рис. 11.82. Примеры работы переключателей
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
© 2006 - 2025 pmbk.ru. Генерация страницы: 0
При копировании материалов приветствуются ссылки. |