
 |
|
Программирование >> Программирование с использованием ajax
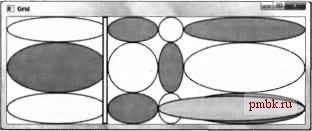
1. Первый элемент управления Border стыкуется к верхнему краю элемента управления DockPanel. Общая занимая им область в DockPanel составляет 55 верхних пикселей (Height + 2 х Margin). Обратите внимание на то, что свойство Padding на его расположение никак не влияет, поскольку он находится в пределах краев элемента управления Border, но зато оно влияет на расположение вложенного в него элемента управления Label. Элемент управления Border заполняет собой все доступное пространство вдоль того края, к которому пристыковывается, если не ограничивается свойствами Height или Width, из-за чего он и растягивается вдоль элемента управления DockPanel. 2. Второй элемент управления тоже пристыковывается к верхнему краю DockPanel и занимает еще 55 пикселей сверху области отображения. Этот элемент управления включает свойство Width, вынуждающее его занимать только часть ширины DockPanel. Размещается он по центру, поскольку для свойства HorizonalAlignement в DockPanel по умолчанию устанавливается значение Center. 3. Третий элемент управления Border пристыковывается к левому краю DockPanel и занимает 210 пикселей в левой части области отображения. 4. Четвертый элемент управления Border пристыковывается к нижнему краю DockPanel и занимает 30 пикселей плюс количество пикселей, которое в высоту занимает содержащийся в нем элемент управления Label (каким бы оно не было). Значение высоты, из-за того, что оно не было указано явно, вычисляется на основании значений свойств Margin и Padding и содержимого элемента управления Border. Еще этот элемент управления Border прикрепляется в правому нижнему углу DockPanel, поскольку в его свойстве HorizontalAlignment содержится значение Right. 5. Пятый и последний элемент управления Border занимает оставшееся пространство. Запустите этот пример и поэкспериментируйте с изменением размеров содержимого. Обратите внимание на то, что чем более высокое место элемент управления занимает в стопочном порядке, тем большая степень приоритетности предоставляется его пространству. При сужении окна пятый элемент управления Border может очень быстро оказаться скрытым за элементами управления с более высокой позицией в стопочном порядке. Во избежание подобных проблем, при использовании компоновки на базе элемента управления DockPanel всегда принимайте меры предосторожности, например, задавайте минимально допустимые размеры для окна. Элемент управления Grid Элементы управления Grid могут иметь много строк и столбцов, пригодных для размещения в них дочерних элементов управления. В этой главе они уже несколько раз использовались, но во всех случаях состояли только из одной строки и одного столбца. Для добавления большего количества строк и столбцов нужно использовать свойства RowDef initions и ColumnDef initions, которые представляют собой коллекции, соответственно, объектов RowDef inition и ColumnDef inition и задаются с помощью синтаксиса элементов свойств: <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> </Grid> В этом коде определяется элемент управления Grid с тремя строками и двумя столбцами. Обратите внимание, что никакой дополнительной информации здесь не требуется; в случае использования такого кода, каждая строка и столбец будет автоматически изменяться в размере динамическим образом при изменении размера элемента управления Grid. В частности, размер каждой строки будет составлять треть от высоты элемента управления Grid, а каждого столбца - половину от его ширины. Устанавливая свойство Grid. ShowGridlines в true, можно делать так, чтобы между всеми ячейками в Grid отображались линии. С помощью свойств Width, Height, MinWidth, MaxWidth, MinHeight и MaxHeight можно управлять поведением, связанным с изменением размера. Например, установка значения для такого свойства столбца, как Width, гарантирует, что столбец будет всегда иметь в точности заданную ширину. Еще для этого свойства столбца можно устанавливать значение *, подразумевающее, что тот должен занимать по ширине все пространство, которое останется после вычисления ширины всех остальных столбцов. Фактически именно оно и является значением по умолчанию. При наличии нескольких столбцов со значением * в свойстве Width оставшееся пространство будет распределяться между ними поровну. Значение * может также использоваться и свойством Height для строк. Другим возможным значением для Height и Width является Auto, которое подразумевает установку размера строки или столбца в соответствии с его содержимым. Еще можно использовать элементы управления GridSplitter для предоставления пользователям возможности настраивать размеры строк и столбцов путем выполнения щелчка на их границах и их перетаскивания. Для дочерних элементов управления в Grid можно применять подключаемые свойства Grid.Column и Grid.Row для указания ячейки, в которой они должны содержаться. Оба эти свойства по умолчанию имеют значение О, поэтому в случае их пропуска дочерний элемент будет размещаться в левой верхней ячейке. Еще для дочерних элементов управления можно использовать свойства Grid.ColumnSpan и Grid.RowSpan для их размещения сразу в целом ряде ячеек в таблице с заданием левой верхней ячейки в Grid.Column и Grid.Row. На рис. 34.13 показан пример отображения элемента управления Grid, содержащего множество овалов и элемент управления GridSplitter, в окнах двух разных размеров. €2 Grtd  Рис. 34.13. Пример отображения элемента управления Grid со множеством овалов и элементом управления GridSpli tter внутри Код, необходимый для реализации этого примера, выглядит следующим образом: <Grid Background= AliceBlue > <Grid.ColumnDefinitions> <ColumnDefinition MinWidth= 100 MaxWidth= 200 /> <ColumnDefinition MaxWidth= 100 /> <ColumnDefinition Width= 50 /> <ColumnDefinition Width= * /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height= 50 /> <RowDefinition MinHeight= 100 /> <RowDefinition/> </Grid.RowDefinitions> <Ellipse Grid.Row= 0 Grid.Column= 0 Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= 0 Grid.Column= l Fill= BurlyWood Stroke= Black /> <Ellipse Grid.Row= 0 Grid.Column= 2 Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= 0 Grid.Column= 3 Fill= BurlyWood Stroke= Black /> <Ellipse Grid.Row= l Grid.Column= 0 Fill= BurlyWood Stroke= Black /> <Ellipse Grid.Row= l Grid.Column= l Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= l Grid.Column= 2 Fill= BurlyWood Stroke= Black /> <Ellipse Grid.Row= l Grid.Column= 3 Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= 2 Grid.Column= 0 Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= 2 Grid.Column= 1 Fill = BurlyWood Stroke= Black /> <Ellipse Grid.Row= 2 Grid.Column= 2 Fill= BlanchedAlmond Stroke= Black /> <Ellipse Grid.Row= 2 Grid.Column= 3 Fill= BurlyWood Stroke= Black /> <Ellipse Grid.Row= 2 Grid.Column= 2 Grid.ColumnSpan= 2 Fill= Gold Stroke= Black Height= 50 /> <GridSplitter Grid.RowSpan= 3 Width= 10 BorderThickness= 2 > <GridSplitter.BorderBrush> <SolidColorBrush Color= Black /> </GridSplitter.BorderBrush> </GridSplitter> </Grid> В этом коде в определениях строк и столбцов используются различные комбинации свойств для достижения интересного эффекта при изменении размера отображения, поэтому действительно стоит протестировать его самостоятельно. Сначала рассмотрим строки. Верхняя строка имеет фиксированную высоту в 50 пикселей, вторая строка - минимальную высоту в 100 пикселей, а третья занимает все остающееся пространство. Это означает, что при высоте меньше 150 пикселей у Grid, третья строка будет не видна. При высоте от 150 до 250 пикселей у Grid изменяться будет размер только третьей строки, от О до 100. Объясняется это тем, что остающееся пространство вычисляется путем вычитания из общей высоты суммы высот всех строк, которые имеют фиксированные значения высоты. Это остающееся пространство выделяется между второй и третьей строкой, но из-за того, что у второй строки есть минимальная высота, составляющая 100 пикселей, она не будет изменяться по высоте до тех пор, пока общая высота Grid не достигнет 250 пикселей. И, наконец, при высоте более 250 пикселей у Grid остающееся пространство будет распределяться между и второй и третьей строкой, в результате чего их высота будет как равняться, так и превышать 100 пикселей. Теперь давайте рассмотрим столбцы. Только третий столбец имеет фиксированный размер, составляющий 50 пикселей. Первый и второй столбцы могут делить между собой максимум до 300 пикселей. Четвертый столбец, следовательно, будет единствен-
|
|
© 2006 - 2025 pmbk.ru. Генерация страницы: 0.001
При копировании материалов приветствуются ссылки. |