
 |
|
Программирование >> Программирование с использованием ajax
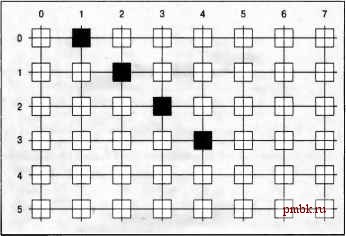
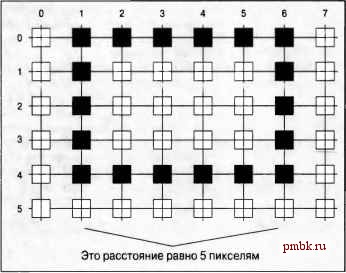
 Рис. 33.3. Рисовани£ диагональной линии от точки 1,0 до точки 4,3 Прямоугольник, верхний левый угол которого расположен в точке 1,0, а размеры сторон составляют 5 и 4, будет прорисован, как показано на рис. 33.4.  Рис. 33.4. Рисование прямоугольника Обратите внимание на интересный нюанс. Указание ширины, равной 5 пикселям, привело к прорисовке 6 пикселей в горизонтальном направлении. Однако если подсчитать количество линий сетки, проходящих через пиксели, ширина прямоугольника составляет только 5 пикселей, причем нарисованная линия выступает на полпикселя наружу и на полпикселя внутрь указанной линии сетки. Но и это еще не все. При рисовании с использованием функции сглаживания другие пиксели будут окрашены частично, создавая впечатление плавной линии и частично устраняя ступенчатость диагональных линий. Линия, нарисованная без сглаживания, изображена на рис. 33.5.  Рис. 33.5. Линия, нарисованная без сглаживания Эта же линия, нарисованная со сглаживанием, показана на рис. 33.6.  Рис. 33.6. Линия, нарисованная со сглаживанием При просмотре с высоким разрешением эта линия будет выглядеть значительно более плавной, лишенной ступенчатого эффекта. Понимание взаимосвязи между координатами, переданными функциям рисования, и результирующим эффектом на поверхности рисования позволяет легко представить себе, какие именно пиксели будут затронуты данным обращением к функции рисования. Для указания координат при рисовании часто придется использовать три структуры: Point (точка). Size (размер) и Rectangle (прямоугольник). Point Интерфейс GDI+ использует Point для представления точки, имеющей целочисленные координаты. Она представляет собой точку на двумерной плоскости - т.е. спецификацию одиночного пикселя. Многие функции GDI+, такие как DrawLine (), принимают Point в качестве аргумента. Объявление и конструирование структуры Point выполняется следующим образом: Point р = new Point (1, 1) ; Для получения и установки координат X и Y структуры Point используют общедоступные свойства X и Y. Size GDI+ использует структуру Size для представления размера в пикселях. Структура Size содержит как ширину, так и высоту. Объявление и конструирование структуры Size выполняется следующим образом: Size S = new Size (5, 5) ; Для получения и установки высоты и ширины структуры Size используют общедоступные свойства Height и Width. Rectangle Интерфейс GDI+ использует эту структуру во множестве различных мест для указания координат прямоугольника. Структура Point определяет верхний левый угол прямоугольника, а структура Size - его размеры. Существуют два конструктора структуры Rectangle. Один принимает в качестве аргументов позицию X, позицию Y, ширину и высоту. Второй принимает структуры Point и Size. Ниже приведены два примера объявления и конструирования структуры Rectangle: Rectangle rl = new Rectangled, 2, 5, 6) ; Point p = new Point (1, 2); Size s = new Size (5, 6) ; Rectangle r2 = new Rectangle (p, s) ; Для получения и установки всех аспектов расположения и размеров структуры Rectangle предусмотрены соответствующие общедоступные свойства. Кроме того, существуют также другие полезные свойства и методы для решения таких задач, как определение того, пересекается ли прямоугольник с другим прямоугольником, получение пересечения и объединения двух прямоугольников. GrapbicsPath В интерфейсе GDI+ доступны два более важных типа данных, которые используются в качестве аргументов различных функций рисования. Класс Graphics Path представляет серию связанных линий и кривых. При конструировании пути к нему можно добавлять линии, кривые Безье, дуги, сектора, многоугольники, прямоугольники и другие элементы. По завершении конструирования сложного пути его можно рисовать посредством одной операции: вызова метода DrawPath (). Путь можно заполнить (выполнить заливку), вызывая метод FillPath (). Конструирование объекта Graphics Path осуществляется с использованием массива точек и объекта PathTypes. Объект PathTypes - это массив типа byte, в котором каждый элемент соответствует элементу массива точек и представляет дополнительную информацию о способе конструирования пути, проходящего через каждую конкретную точку. Информация о пути через точку может быть получена с помощью перечисления PathPointType. Например, если точка - начало пути, тип пути для этой точки - PathPointType. start. Если точка - соединение между двумя линиями, тип пути для этой точки - PathPointType. Line. Если точка применяется для конструирования кривой Безье из точек, расположенных до и после данной, типом пути является PathPointType.Bezier. В следующем практическом занятии мы создадим объект Graphics Path и нарисуем его в окне. Практическое занятие СоЗДЭНИе графического пуТИ Чтобы создать и нарисовать объект GraphicsPath, выполните следующие действия. 1. Создайте новое Windows-приложение по имени DrawingPaths в каталоге С:\ BegVCSharp\Chapter33. 2. В начальную часть кода добавьте следующую директиву using для System. Drawing.Drawing2D:
|
|
© 2006 - 2025 pmbk.ru. Генерация страницы: 0
При копировании материалов приветствуются ссылки. |