
 |
|
Программирование >> Программирование с использованием ajax
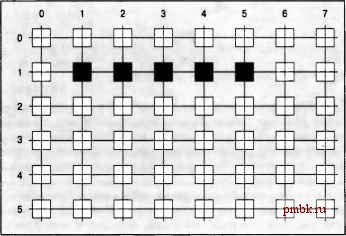
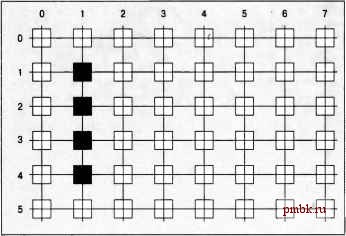
protected void Forml Click (object sender. System.EventArgs e) { Graphics g = this.CreateGraphics() ; Выполнить здесь рисование, g. Dispose О; это важно Построение приложения, которое обрабатывает перетаскивание - достаточно сложная задача, выходящая за рамки настоящей главы. В любом случае, эта методика рисования менее распространена. Почти все рисование будет выполняться в ответ на действия метода OnPaint (). Удаление объектов Все мы знакомы с поведением Windows при недостаче ресурсов. Система начинает работать очень медленно и иногда приложения прорисовываются некорректно. Правильно ведущие себя приложения освобождают свои ресурсы по завершении работы с ними. При разработке приложений, использующих .NET Framework, приходится иметь дело с несколькими типами данных, для которых важно вызывать метод Dispose О - в противном случае некоторые ресурсы не будут освобождены. Эти классы реализуют интерфейс IDisposable, и Graphics - один из них. При получении объекта Graphics от метода OnPaint (), мы не создавали его, поэтому вызов метода Dispose О - не наша забота. Но при вызове метода CreateGraphics () вызов метода Dispose () становится нашей обязанностью. Вызов метода Dispose () важен при получении объекта Graphics посредством вызова метода CreateGraphics(). Метод Dispose () автоматически вызывается в деструкторе различных классов, которые реализуют интерфейс IDisposable. Может показаться, что это освобождает от обязанности вызывать метод Dispose (), однако это не так. Это связано с тем, что только сборщик мусора (garbage collector - GC) регулярно вызывает деструктор, а мы не можем гарантировать, когда именно GC будет запущен. В частности, в операционной системе Windows 9Х, располагающей очень большим объемом памяти, ОС может запускаться очень редко, и все ресурсы вполне могут быть исчерпаны, прежде чем он будет запущен. Хотя нехватка памяти ведет к запуску ОС, нехватка ресурсов не оказывает такого дейст ВИЯ. Windows 2000 и Windows ХР значительно менее чувствительны к нехватке ресурсов и, согласно их спецификациям, эти две операционные системы не имеют никаких определенных ограничений на использование указанных типов ресурсов. Однако нередко приходится сталкиваться с непредвиденным поведением Windows 2000 при наличии слишком большого количества открытых приложений, когда закрытие некоторых из них быстро восстанавливает правильную работу системы. В любом случае лучше вручную корректно и вовремя удалять любые объекты, потребляющие много ресурсов. В то же время существует более простой способ работы с объектами, которые нужно удалять надлежащим образом. Можно использовать конструкцию using, которая автоматически вызывает метод Dispose (), когда объект выходит из области видимости. Следующий код демонстрирует правильное применение ключевого слова using в этом контексте: using (Graphics g = this.CreateGraphics()) { g.DrawLine (Pens.Black, newPoint(0, 0), newPointO, 5)); В соответствии с документацией приведенный код полностью эквивалентен следующему: Graphics g = this.CreateGraphics(); g.DrawLine(Pens.Black, newPoint(0, 0), newPoint(3, 5)); finally { if (g != null) ((IDisposable)g).Dispose(); He путайте это применение ключевого слова using с директивой using, которая создает псевдоним пространства имен или разрешает использование типов в пространстве имен, чтобы не нужно было полностью квалифицировать использование типа. Приведенный пример демонстрирует совершенно особое применение ключевого слова using - если хотите, блок кода, обозначенный ключевым словом using, можно считать блоком using. В примерах этой главы обработка обращений к методу Dispose () выполняется с использованием обоих стмей. В одних случаях вызов метода Dispose () выполняется непосредственно, в других - через блок using. Последний метод значительно более понятен, как видно из приведенных фрагментов кода, но ни один из них не дает особых преимуществ. Прежде чем приступить к исследованию первого примера, необходимо рассмотреть еще два аспекта рисования графических изображений - систему координат и цвета. Система координат При разработке программы, которая прорисовывает сложные, замысловатые изображения, очень важно, чтобы код рисовал то, и только то, что требуется. Единственный неправильно помещенный пиксель может оказать отрицательное влияние на визуальную привлекательность графического изображения, поэтому важно четко представлять, какие пиксели рисуются при вызове операций рисования. Это наиболее важно при создании нестандартных элементов управления, которые содержат множество прямоугольников и горизонтальных и вертикальных линий. Линия, которая короче или длиннее, чем требуется, всего на один пиксель, очень бросается в глаза. Однако это несколько менее заметно в случае кривых, диагональных линий и других графических элементов. GDI+ поддерживает систему координат, построенную на основе линий воображаемой сетки, которые проходят через центры пикселей. Эти линии нумеруются, начиная с нуля: пересечение линий сетки в верхнем левом пикселе любого координатного пространства - точка X = О, Y = 0. Более кратко точку можно обозначать как точку 1,2, что эквивалентно обозначению X = 1, Y = 2. Каждое окно, в котором выполняется рисование, имеет собственное пространство координат. При создании нестандартного элемента управления, который может использоваться в других окнах, сам этот элемент обладает собственным пространством координат. Другими словами, при рисовании в этом нестандартном элементе управления верхним левым пикселем является точка 0,0. При этом не нужно беспокоиться о том, где нестандартный элемент управления размещается в содержащем его окне. При рисовании линий GDI+ центрирует нарисованные пиксели на указанной линии сетки. При рисовании горизонтальной линии, имеющей целочисленные коорди- наты, можно считать, что половина каждого пикселя размещается над линией воображаемой сетки, а половина - под ней. Рисование горизонтальной линии толщиной в один пиксель от точки 1,1 до точки 4,1 приведет к окрашиванию пикселей, показанных на рис. 33.1.  Рис. 33.1. Рисовани£ горизонтальной линии толщиной 6 один пиксель от точки 1,1 до точки 4,1 Рисование вертикальной линии толщиной в один пиксель от точки 1,1 до точки 1,4 приведет к окрашиванию пикселей, показанных на рис. 33.2.  Рис. 33.2. Рисование вертикальной линии толщиной в один пиксель от точки i, 1 до точки 1,4 При рисовании диагональной линии от точки 1,0 до точки 4,3 пиксели будут окрашены так, как показано на рис. 33.3.
|
|
© 2006 - 2025 pmbk.ru. Генерация страницы: 0.015
При копировании материалов приветствуются ссылки. |