
 |
|
Программирование >> Программирование с использованием ajax
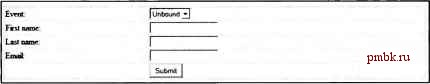
IfwenTablt Rows: (s Layout Roet: DefaJt CHpeddng. fl : Соклти: [Г Q [1Speafyv lth: Inpefcert HSpeafy height: Grlspaong: fT In percent Bordcfs Sin: Cotor: TCdapeetablebordw Beckgrotrtd --- Cokx: . □ U I Ose background pxcture И Set as default fornevK taW 2 r-D Puc. 19.3. Создание таблицы в диалоговом окне Insert Table 4. Добавьте в таблицу четыре элемента управления Label, три элемента управления TextBox, а также элементы управления DropDownList и Button, как показано на рис. 19.4.  Рис. 19.4. Добавление элементов управления 5. Установите свойства для элементов управления, как описано в табл. 19.1. 6. В элементе управления DropDownList выберите свойство Items в окне Properties (Свойства) и введите строки SQL Server 2008 and XML, Office 2007 and XML и Introduction to ASP.NET в окне редактора Listltem Collection Editor (Редактор коллекций Listltem), как показано на рис. 19.5. 2. После того как Web-сайт будет создан, в окне редактора будет открыт файл default .aspx. В одной части этого редактора будет показано окно Source View (Представление исходного кода), в другой - Design View (Представление проекта). 3. Таблицу удобно использовать для организации элементов управления. Щелкните на окне Design View и добавьте таблицу, выбрав пункт меню Tablei Insert Table (Таблица=>Вставить таблицу). В диалоговом окне Insert Table (Вставка таблицы) установите количество строк равным пяти, а столбцов - двум (рис. 19.3). Таблица 19.1. Значения свойств элементов управления Тип элемента управления Идентификатор (ID) Текст Label Label Label Label DropDownList TextBox TextBox TextBox Button labelEvent labelFirstName labelLastName labelEmail dropDownListEvents textFirstName textLastName textEmail buttonSubmit Event: First name: Last name: Email: Submit UttRmn Collection Editor {4 Д SQL Server ?00в and XMl firopertif j Enabled True ; Selected Falte Tevt SQL Scorer ?008 and X Value SQL Scfvcf 2008 and X Puc. 19.5. Окно редактора Listltem Collection Editor 7. Переключите редактор на представление Source View и проверьте, является ли сгенерированный код таким же, как показано ниже: <%@ Page Language= C# AutoEventWireup= true CodeFile= Default.aspx. cs Inherits= Default %> <!DOCTYPE html PUBLIC - W3C DTD XHTML 1.0 Transitional EN http: www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd > <html xmlns= http: www.w3.org/1999/xhtml > <head runat= server > <title>Untitled Page</title> <style type= text/css > .stylel width: 100%; </style> </head> <body> <form id= forml runat= server > <div > <table class= stylel > <tr> <td> <asp:Label ID= labelEvent runat= server Text= Event: > </asp:Label> </td> <td> <asp:DropDownList ID= dropDownListEvents runat= server > <asp:ListItem>SQL Server 2008 and XML</asp:Listltem> <asp:ListItem>Office 2007 and XML</asp:Listltem> <asp:ListItem>Introduction to ASP.NET</asp:Listltem> </asp:DropDownList> </td> </tr> <tr> <td> <asp:Label ID= labelFirstName runat= server Text= First name: ></asp:Label> </td> <td> <asp:TextBox ID= textFirstName runat= server ></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID= labelLastName runat= server Text= Last name: ></asp:Label> </td> <td> <asp:TextBox ID= textLastName runat= server ></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID= labelEmail runat= server Text= Email: > </asp:Label> </td> <td> <asp:TextBox ID= textEmail runat= server ></asp:TextBox> </td> </tr> <tr> <td> </td> <td> <asp:Button ID= buttonSubmit runat= server Height= 26px Text= Submit /> </td> </tr> </table> </div> </form> </body> </html>
|
|
© 2006 - 2025 pmbk.ru. Генерация страницы: 0
При копировании материалов приветствуются ссылки. |